Blogger launched it’s official version of the Contact Form Widget but, it works only on the Blogger Sidebar. If you
don’t want to add the contact form to your Blog’s sidebar but want it to appear
on any static page, then this tutorial will help you out.
How to add the
Blogger Official Contact Form to a Static Page
Follow the below steps to move the Contact Form to a separate page. If
you would like to see a demo, you can check out my Contact page.
STEP #1: First, add the Blogger Contact Form Widget to your
sidebar. My previous tutorial on adding a blogger widget contact form will help you out.
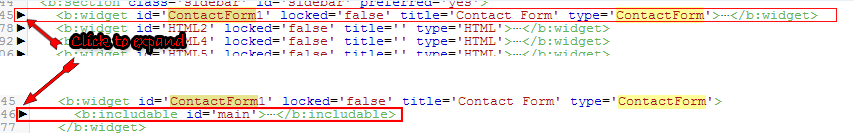
STEP #2: Edit the template (Template > Edit HTML). Now search
Ctrl + F for the id "ContactForm", expand the widget by clicking on
the black arrow on the left (same with the <b:includable
id=’main’>) and then delete the part that I have colored in red (see
below):
Part to be removed:
<b:widget id='ContactForm1' locked='false' title='Contact Form' type='ContactForm'><b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
STEP #3: After you have saved the template, go to Pages and paste the following code into a new blank page with the title you want:
<div class='widget ContactForm' id='ContactForm1'><div class='contact-form-widget'><div class='form'><form name='contact-form'><p><p><input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value='Name' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}'/><p></p><input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value='Email ID'onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/><p></p><textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea><input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/><input class='contact-form-button contact-form-button-submit' type='reset' value='Clear'/><p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p><p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p></form></div></div></div>
Messages will be sent to the same email that you have registered with Blogger.
Styling the Official Blogger Contact
Form
It is easy to modify using Style Sheets (CSS) to the appropriate selectors. Here's an example:
.contact-form-widget {width: 550px;max-width: 100%;margin: 0 auto;padding: 10px;border-radius: 3px;position: relative;background-color:#f4f4f4;}.contact-form-widget, .contact-form-widget:before, .contact-form-widget:after {background: #F4F3F3;border: 1px solid #ccc;}.contact-form-widget:before, .contact-form-widget:after {content: "";position: absolute;bottom: -3px;left: 2px;right: 2px;height: 1px;border-top: none;}.contact-form-widget:after {left: 4px;right: 4px;bottom: -5px;box-shadow: 0 0 2px #ccc;}.contact-form-name, .contact-form-email, .contact-form-email-message {width: 100%;max-width: 100%;margin-bottom: 10px;}.contact-form-name{background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG30VxeYW09mLe6UHypXiGAgCPgWC4lXyU8N3EnYkM_dRzu7opxYYaeFop7KRPzN39Qh67tofaOLyuUqzcROwe4be8uzVBCrE8RKr9cz0WuvrGykdoFhA70s7KZYPCdJjDnx7JCXL_vuE/s320/name.png) no-repeat 5px 4px;background-color: #FFF;border: 1px solid #ddd;box-sizing: border-box;color: #A0A0A0;display: inline-block;font-family: Arial,sans-serif;font-size: 12px;font-weight:bold;height: 24px;margin: 0;margin-top: 5px;padding: 5px 15px 5px 28px;vertical-align: top;}.contact-form-email {background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhP8Po9JahmgbHKoCwGQdznyOoXBhOfj5U_r6Bx_6GWQki23Clri0qs1tiQ_eJ7pdKuJpsFPV098cpHLTqcn_CRD8DLUL0dWSY_tjctjeW4KGBtv5CmO28DLtnwBt-hOgEFpMdLs8GN3s4/s320/email.png) no-repeat 5px 4px;background-color: #FFF;border: 1px solid #ddd;box-sizing: border-box;color: #A0A0A0;display: inline-block;font-family: Arial,sans-serif;font-size: 12px;font-weight:bold;height: 24px;margin: 0;margin-top: 5px;padding: 5px 15px 5px 28px;vertical-align: top;}.contact-form-email-message {background: #FFF;background-color: #FFF;border: 1px solid #ddd;box-sizing: border-box;color: #A0A0A0;display: inline-block;font-family: arial;font-size: 12px;margin-top: 5px;padding: 10px;vertical-align: top;height: 150px;border-radius:4px;}.contact-form-button-submit {border-color: #C1C1C1;background: #333333;color: #FFFFFF;width: 20%;max-width: 20%;margin-bottom: 10px;height: 32px;line-height: 28px;}.contact-form-button-submit:hover{background: #000000;color: #ffffff;border: 1px solid #FAFAFA;
}
To add the style, go to Template > Edit HTML, press
]]></b:skin> and paste the code just above it. Save template and you are done.








{ 0 comments... read them below or add one }
Post a Comment